
FrontCodes
New ideas and inspiration for solving problems and tackling challenges around web development.

Demos | Codrops
Codrops’ curated collection of 500+ demos, prototypes, animations, templates, layouts, UI styles, and experimental design concepts. Download and use freely under MIT.
Dynamic GPGPU particles with Three.js & React Three Fiber :: Three.js Workshops
Three.js Workshops by Yuri Artiukh
CSS Scan 4.0
⚡️ CSS Scan is the fastest and easiest way to check, copy, and edit CSS. Check the CSS of any element you hover over instantly and copy all its rules with a single click.Try the free demo on the websitehttps://getcssscan.com🎁 Limited Deal: World Peace Day 🕊️🔥 34% OFF – Be quick because this deal ends on September 27th.✨ 1 License: from $̶1̶5̶0̶ to $99✨ 2 Licenses: from $̶3̶0̶0̶ to $129🌟 5 Licenses: from $̶7̶5̶0̶ to $199🌟 10 Licenses: from $̶1̶5̶0̶0̶ to $299✅ Life-time deal. Use it forever. One-time payment.🎁 Bonus: Buy CSS Scan now and you get 50% OFF on toast.log!🚀 With CSS Scan, you can:Inspect elements on the fly quickly and easilyDiscover how your favorite websites are styledCopy any element you wantCopy multiple elements with a single clickGet clean CSS code when inspecting, without wasting time scrolling through infinite CSS rules on the browsers’ Dev Tools.Finish your work fasterCopy specific elements from frameworks, themes, or templates to use them without importing their huge and heavy CSS files.Export elements to Codepen to save them on the cloud (bookmark) and/or play with their codeConvert regular CSS to Tailwind CSS in a clickFind out which fonts websites useEasily see if elements are correctly aligned with the Grid and Guidelines features.Make quick edits on elements and experimentsDiscover the dimensions in pixels of any element📦 What’s inside:A CSS Scan lifetime license key that can be used in Chrome, Firefox, Safari, and EdgeChrome extensionFirefox add-onSafari extension (macOS 10.12 or later required)Edge (Microsoft) add-on50% OFF on toast.logAbout the license:🛠 Each license is limited to 3 simultaneous activations, which can be easily deactivated and activated again by yourself on mycssscan.com anytime.🍰 If you buy a package of licenses (2, 5, or 10), they share the same key but can simultaneously activate it 6, 15, or 30 times.🔑 License keys are for personal or private use. If shared publicly, they are going to be disabled.Featured in:CSS Tricks, Smashing Magazine, MacGeneration, Product Hunt, Designer News, t3n, and many more websites.💪 Join 20,000+ professional developers from 116 countries using CSS Scan every day.⭐️⭐️⭐️⭐️⭐️ 5-star app on Gumroad; Product of the Day, Product of the Week, and Product of the Month on Product Hunt😍 « This was an easy buy » – Brad Frost · Creator of Atomic DesignHi! It’s me, Guilherme 👋I’m an independent developer, and working on CSS Scan, CSS Pro, toast.log, and Beach Nearby is something that I genuinely love.I work full-time on this, so you’ll ALWAYS receive automatic updates. By buying this, you help me keep the extension on a high-quality standard for YOU, and support me in keeping traveling around the world :)Our friendship will begin here if you KILL 🔪 this buy button right now 🙌📜 Changelog

My Room in 3D

Design Finds: Creative Slideshows | Codrops
A set of diverse image effects that reveal some more information on hover.

Some Ideas for Fullscreen Image Slideshow Animations | Codrops
A collection of ideas for slideshow animations on fullscreen images.

Fullscreen Background Image Slideshow with CSS3 | Codrops
Happy new year, everybody! Today we will create a CSS-only fullscreen background image slideshow. We’ll create different

CSS Background Slider | UnusedCSS

How To Create a Scroll Back To Top Button
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

CSS Pro | Become a CSS Pro
Try your design ideas in seconds with a universal visual CSS editor that generates code for you. Say hello to speed, joy, and stunning designs in just a few clicks with CSS Pro’s browser extension.

Flexbox in CSS and WordPress | Learn WordPress
Topic Description A basic understanding of CSS Flexbox is needed to understand how WordPress row and stack blocks work. This lesson plan covers both the HTML/CSS context and the equivalent Site Editor functionality since the site editor uses Flexbox under the hood. Related Resources Since this lesson is about CSS technology, I’m also including external…

Flexbox – Webflow University Documentation
Use flexbox for precise alignment and stacking control when designing layouts.
Installation – Tailwind CSS
The simplest and fastest way to get up and running with Tailwind CSS from scratch is with the Tailwind CLI tool.

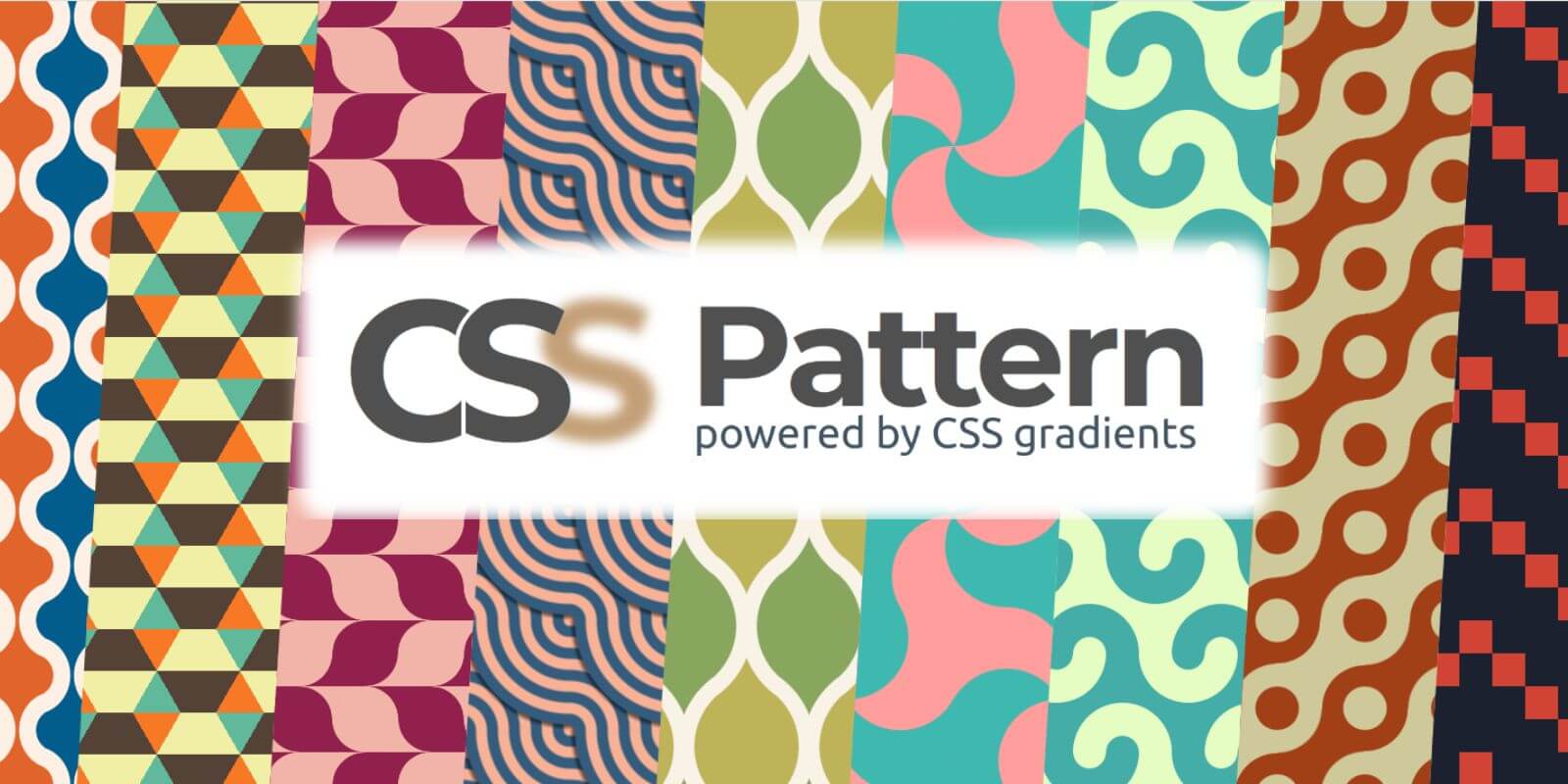
CSS Pattern: Fancy backgrounds with CSS gradients
A collection of 100+ background patterns powered by CSS gradients and modern CSS. All the best CSS Patterns are here! Look no further.

CSS Background and Image Effects
This guide includes everything about the background property. Find out how to create a responsive background, parallax scrolling effect, CSS patterns, animated backgrounds, and more.

CSS Gradient — Generator, Maker, and Background
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
Chocolat – Responsive lightbox

Get the width & height of any element without JavaScript
Using modern CSS to get the size of any element as CSS variables

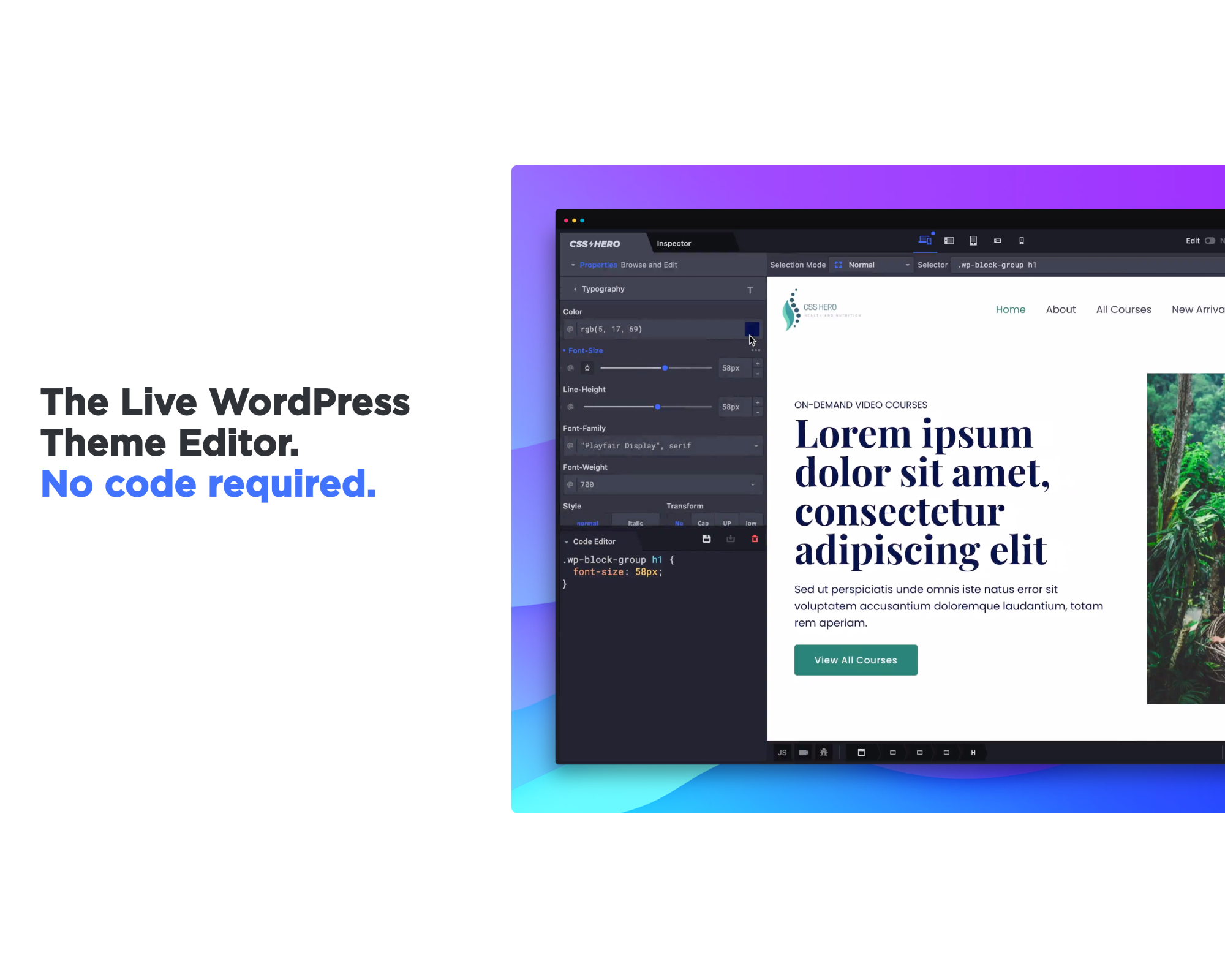
CSS Hero: Visual CSS Editor | Customize WordPress Themes Live
A revolutionary Visual CSS Editing WordPress Plugin allowing deep theme personalization in minutes, live preview and full editing history. For CSS pros and newbies, turbocharge your creativity!

Defensive CSS
Practical CSS and design tips that helps in building future-proof user interfaces.
Design & Development Related Blog
CSS Author is a design and development blog. We offer topics on web design, WordPress, typography, CSS, HTML, Mockups, Design inspirations.

animation – CSS : Feuilles de style en cascade | MDN
La propriété animation est une propriété raccourcie qui permet d’appliquer une animation entre des styles.

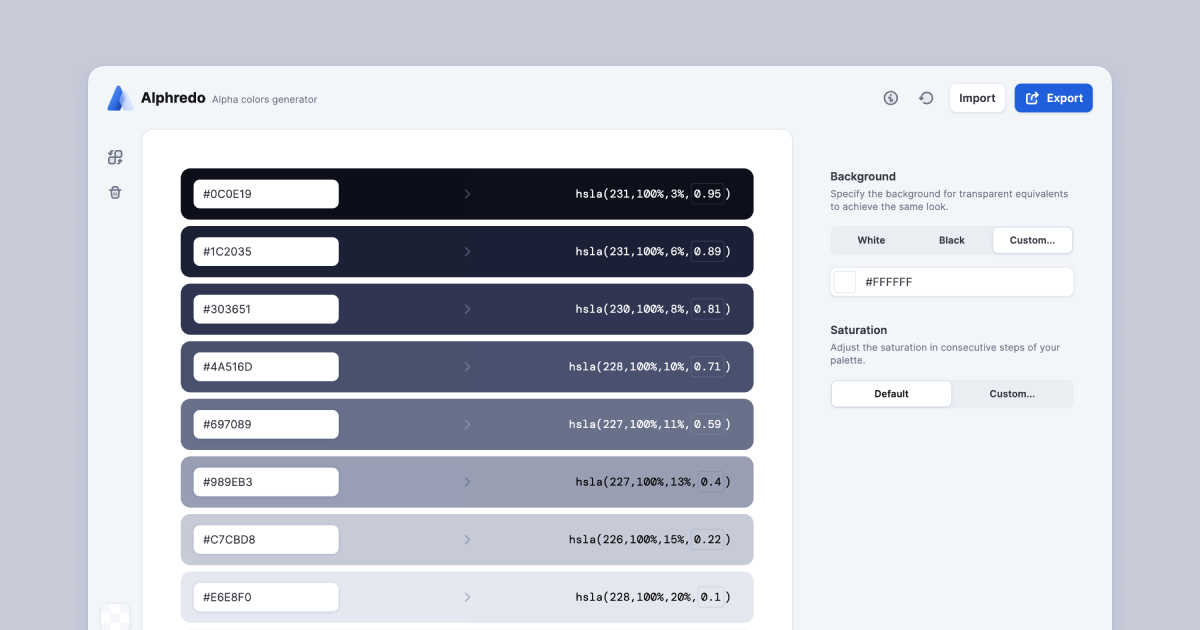
Alphredo — Alpha colors generator
Alphredo generates translucent colors looking the same as their opaque counterparts when placed against the same background.

Bootstrap Modal Guide, Examples and Tutorials – Designmodo
Bootstrap modal is one of the easiest and handiest ways to build dialog windows. If you need to create a notification, you can inspire from modal examples.
Free CSS Border Gradient Generator | UnusedCSS
CSS border gradient generator for linear, radial and conic borders. Use multiple layers. Plenty of examples and a random border gradient generator.

Clipping in CSS and SVG — The clip-path Property and Element
– The personal website of Sara Soueidan, inclusive design engineer

116 Cool CSS Text Effects Examples That You Can Download
You came here for some really cool CSS text effects that will help you make amazing web typography for your websites.

Drop Caps | CSS-Tricks
Your best bet is to watch Ethan’s 5-minute video and then reference this:

Pricing | GSAP
GSAP is an industry standard JavaScript animation library from GreenSock that lets you craft high-performance animations that work in every major browser.

Duotone using CSS blend modes | José M. Pérez
Using CSS blend modes to apply a duotone effect to an image.

Date and Time Pickers for All – React Spectrum Blog
We are very excited to announce the release of the React Aria and React Spectrum date and time picker components! This includes a full suite of fully featured components and hooks including calendars, date and time fields, and range pickers, all with a focus on internationalization and accessibility. It also includes @internationalized/date, a brand new framework-agnostic library for locale-aware date and time manipulation.

34 Gorgeous CSS Text Animation Effects [Examples] – Alvaro Trigo’s Blog
Use text animations wisely. We’ve curated a list of great text effects that you can apply to your website.

Moving Letters | Text animated with JavaScript & anime.js
Text animated with JavaScript & anime.js

Awesome CSS Text Animation Examples You Can Use
Explore CSS text animation examples to make your web content pop! Discover a variety of animated effects to enhance engagement.

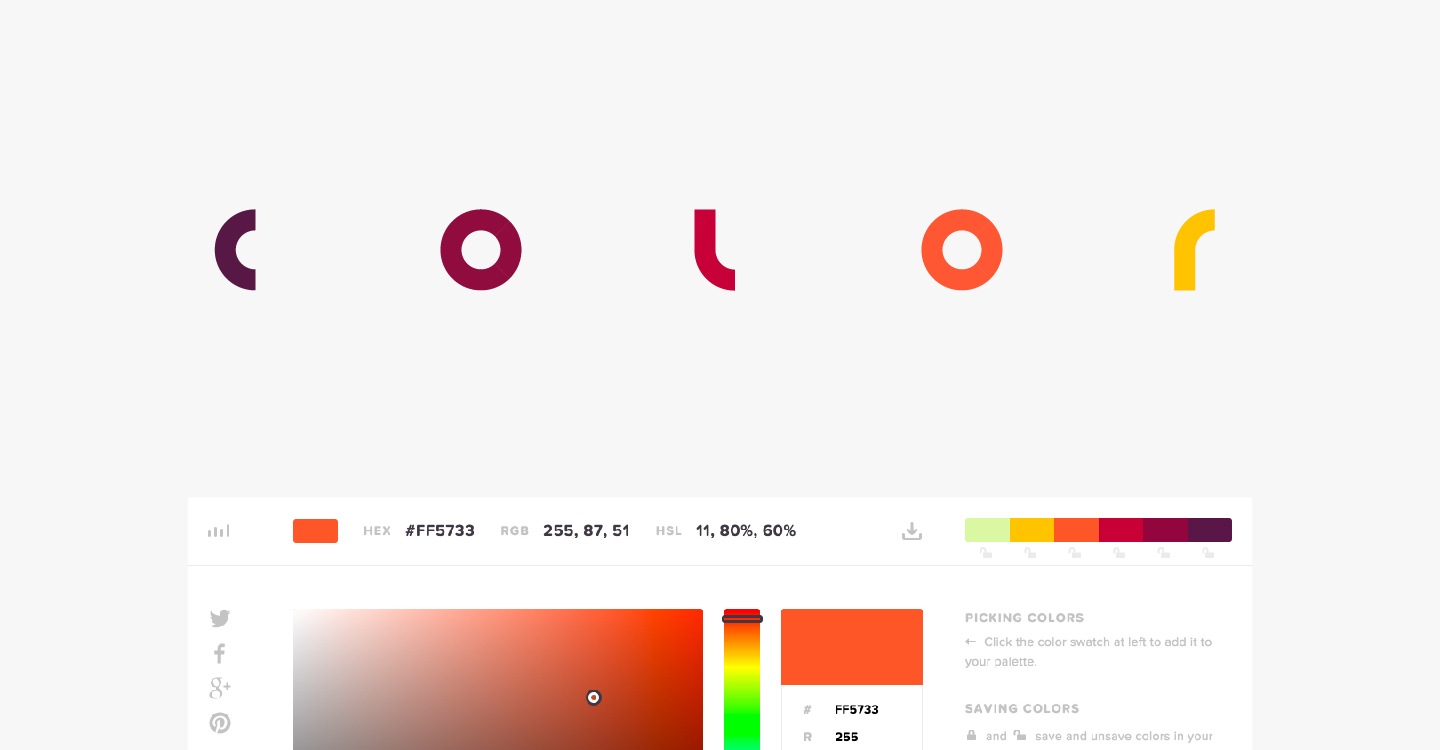
Sélecteur de Couleur — Codes Couleur HTML
Constatant que la couleur parfaite est plus facile que vous le pensez. Utilisez notre sélecteur de couleur pour découvrir de magnifiques couleurs et harmonies avec des codes de couleur Hex et les valeurs RGB.

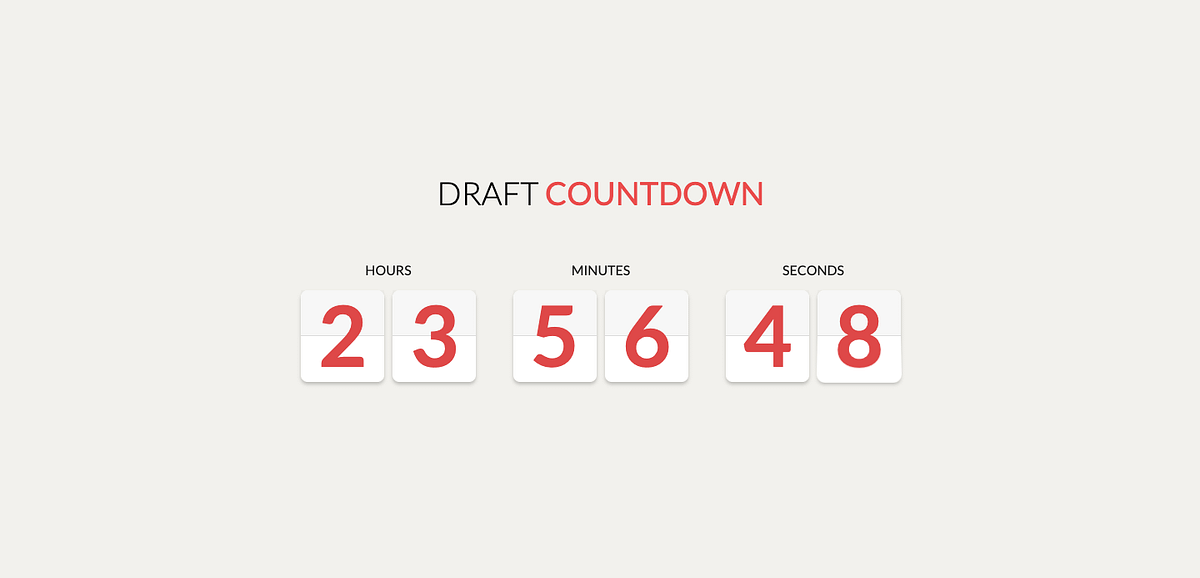
23 Javascript Countdown Timer For Website | by Niemvuilaptrinh | Geek Culture | Medium
Today’s article we will go together to learn how to create a countdown timer. In the website, it is often used mainly for counting the remaining time of promotions, new product launches, upcoming…

Clipping on the Outside, with a Mask
— Using SVG with CSS3 and HTML5 — Supplementary Material

CSS Gradient — Generator, Maker, and Background
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.

SVG to CSS converter | SVG Backgrounds
Copy and paste SVG code and convert it into a Data URI, which can be used as a background image in pure CSS. Best of all no image files required.

8 CSS & JavaScript Snippets for Unique Cursor Effects – Speckyboy
A collection of eight CSS & JavaScript copy & paste code snippets for creating unique and highly creative cursor effects.

8 CSS & JavaScript Snippets for Background Noise Effects – Speckyboy
Items such as text, images, and backgrounds can all be beautifully enhanced with these CSS & JavaScript noise effect code snippets.

CSS breakpoints for responsive design – LogRocket Blog
We discuss the role of CSS breakpoints in responsive design, reviewing different methods of choosing breakpoints and some best practices.
Create better looking underlined links with CSS3 box-shadow and text-shadow – Walter Ebert
Unstyled links are by default underlined (with the exception of Opera Mini). Browsers simply use a 1 pixel solid line in the same colour as…
Anima: AI Design to Code | Figma to React | Figma to HTML
Anima is transforming the design to development workflow: Figma to code, design system automation (with Frontier), next level prototyping in Figma, XD and Sketch.
pixlux – pixels with trends
Pixels with trend

Using Multi-Step Animations and Transitions | CSS-Tricks
CSS animations are rad and the concept is fairly simple. Name the animation, define the movement in @keyframes and then call that animation on an element. If

MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.

How to Make A Cool Looking Bokeh CSS Effect – Coding Dude
Want to create a bokeh CSS effect? In this CSS tutorial I will show you how to create a heart shaped bokeh CSS effect. Use the same with other shapes.





























